About Bitbox

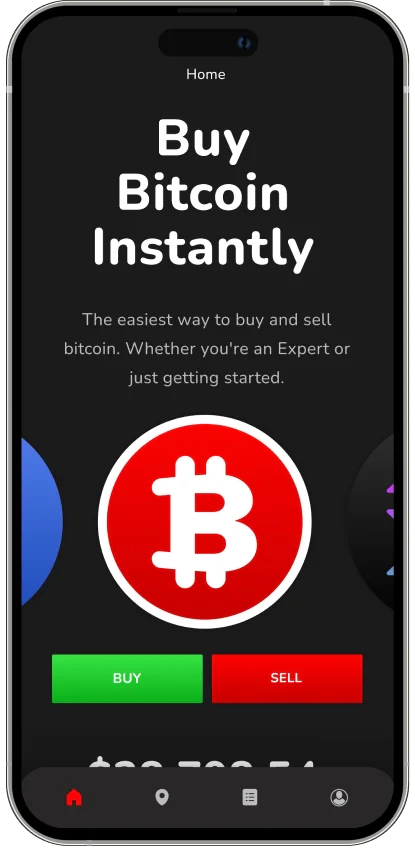
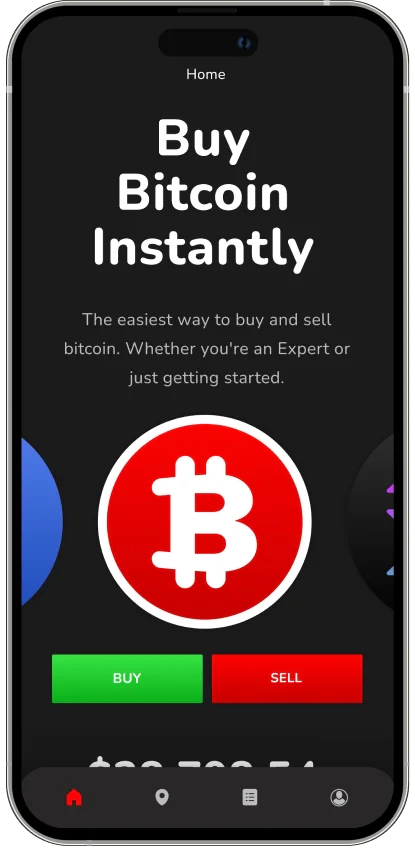
BitBox is a platform designed to simplify the process of selling BTC online and offers real-time cash-out services directly to customers’ accounts. It also provides purchasing options for various digital currencies like BTC, ETH, BTG, and USDC. The key advantage of BitBox is its ease of use for buying bitcoins and safely adding real cash to your wallet.
The platform is built with advanced software and frameworks, including React Native. The app features a sleek red and black theme, which adds a touch of elegance and visual appeal. Its design and functionalities are tailored to enhance user experience, creating a strong connection between the app and its users, which positively influences the brand’s image and overall user satisfaction.
Key Challenges
- The introduction of online BTC ATMs presented a complex programming and design challenge.
- It was crucial to ensure transactions and payments were processed correctly within the wallets.
- Integrating with third-party platforms added another layer of complexity.
- Since this concept was new, it led to some delays in development and production.
Key Technology
Back End
Front End
Platform
Cloud Infrastructure
Cloud Infrastructure
Other Tools

Node Js

Angular

iOS

Amazon EC2

Stripe Connect

Atlassian JIRA

MySQL

Swift

Web

Amazon S3

Twillio

Confluence

Cloudflare

Google Firebase

Slack


MS Visio


Draw.io
Solution Achieved By AppCreaters
When we first envisioned this application, we knew it had to be exceptional, captivating, and transformative.
- We began by researching third-party platforms to facilitate online transactions.
- Our development team devised an innovative approach. We chose the React Native framework to create Bitbox.
- We incorporated Google Maps, API integration, Bitgo, Twilio, Plaid, and Onfido into the application.